Webデザイン
各章紹介
第1章 Webサイトの企画・設計
Webサイトの設計工程は、Webサービスが多様化している現在ではますます重要な工程となっている。ビジネスゴールを効率良く目指すために設計段階で押さえておくべきドキュメント、過程を理解する。
目次
- 1-01 Webサイトの主なパターン
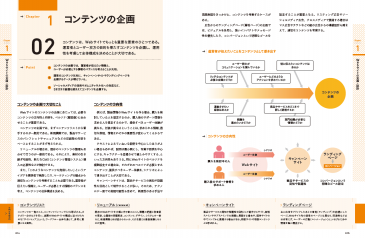
- 1-02 コンテンツの企画
- 1-03 情報アーキテクチャ設計
- 1-04 ユーザビリティとユーザー体験(UX)
- 1-05 ペルソナ
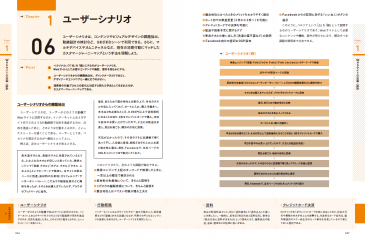
- 1-06 ユーザーシナリオ
- 1-07 全体構造の設計と情報の構造化
- 1-08 ハイレベルサイトマップ
- 1-09 詳細サイトマップ
- 1-10 ナビゲーション設計
- 1-11 ユーザーインターフェイス設計
- 1-12 ワイヤーフレーム
- 1-13 プロトタイプ
- 1-14 制作仕様書
第2章 素材とデザイン
Webデザインに必要なビジュアルデザインや、コンテンツを構成する素材の特性などを理解する。
目次
- 2-01 素材・ドキュメント管理
- 2-02 テキスト素材の準備
- 2-03 画像素材の準備
- 2-04 写真素材の準備
- 2-05 映像素材・音声素材の準備
- 2-06 インタラクティブコンテンツ
- 2-07 ビジュアルデザインの基礎
- 2-08 カラースキーム
- 2-09 タイポグラフィとフォント
- 2-10 コーポレートアイデンティティ(CI)
- 2-11 ユーザーインターフェイスの基礎
第3章 フロントエンド制作
スマートフォンやタッチデバイスなど、変遷するWebコンテンツにリーチするデバイスの特性に合わせ、HTMLやCSSの基本とともに、HTML5やCSS3、Webアクセシビリティなどを理解する。
目次
- 3-01 Web標準の概要
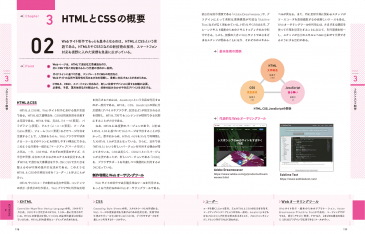
- 3-02 HTMLとCSSの概要
- 3-03 HTMLとCSSの作業計画
- 3-04 HTMLの書式
- 3-05 HTMLの詳細
- 3-06 CSSの書式
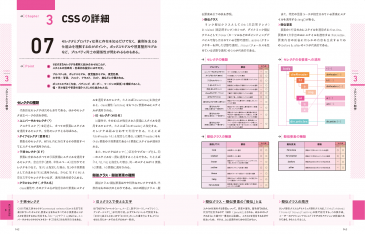
- 3-07 CSSの詳細
- 3-08 HTML5の概要
- 3-09 HTML5の要素・属性
- 3-10 HTML5 API
- 3-11 CSS3の概要
- 3-12 CSS3セレクタ
- 3-13 CSS3プロパティ
- 3-14 CSSプリプロセッサー
- 3-15 タッチデバイス向けデザイン
- 3-16 Webアクセシビリティの概要
- 3-17 Webアクセシビリティ規格
- 3-18 Webアクセシビリティ支援技術
- 3-19 Webアクセシビリティの実装
- 3-20 Webアクセシビリティの運用
- 3-21 PDF
- 3-22 動画コンテンツと配信方法
- 3-23 新しい技術への対応
第4章 プログラミング
JavaScriptやDOMといったクライアントサイドから、Webアプリケーションやデータベースなどサーバーサイドプログラミングまでを理解する。
目次
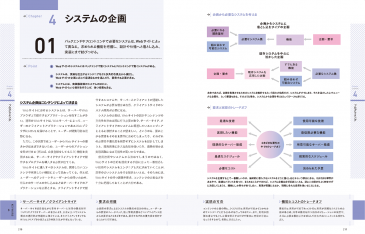
- 4-01 システムの企画
- 4-02 クライアントサイドプログラミング
- 4-03 JavaScriptの基礎
- 4-04 DOMの基礎
- 4-05 JavaScriptライブラリ
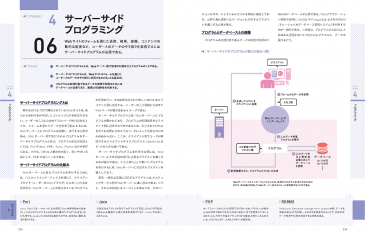
- 4-06 サーバーサイドプログラミング
- 4-07 Webアプリケーション構築言語
- 4-08 データベースとその種類
- 4-09 Webサービスの基礎とマッシュアップ
- 4-10 フレームワークとライブラリ
- 4-11 セキュリティホールと防衛手段